
Android WebView in loading state takes all the screen (can’t set height or position) Fantas…hit
User208615 posted. Have the "spinner" on the activity and hidden by default. Start loading the web (or any other lengthy operation) in asynchronous manner and make the "spinner" visible. Once the asynchronous operation is complete - hide the spinner again. Something like that. Actual code, of course, depends on what exactly you are trying to do.

Flutter Tutorial WebView App Controller 3/3 Refresh, Cache, Back Button, Loading Indicator
How to show Loading Indicator in WebView Flutter? Ask Question Asked 4 years, 2 months ago Modified 2 months ago Viewed 44k times 34 I want to show Loading first before the web view data displayed on the screen. How can do that? This is my code:

Electron Webview
5 Answers Sorted by: 29 Try this.. webView.setWebChromeClient (new WebChromeClient () { public void onProgressChanged (WebView view, int progress) { activity.setTitle ("Loading."); activity.setProgress (progress * 100); if (progress == 100) activity.setTitle (R.string.app_name); } });. Share Improve this answer Follow

Android apps are crashing due to Webview Openitem Access Control
Android WebView Display Progress Bar or Indicator While LoadingAndroid WebView Display Progress Bar with PercentageBlog Post: https://vlemonn.com/Blog/Androi.

How to Add Progress Bar in Flutter Webview Flutter Loading Indicator Flutter Webview
Step 2: Working with the MainActivity File. Go to the MainActivity File and refer to the following code. Below is the code for the MainActivity File. Comments are added inside the code to understand the code in more detail. Java. Kotlin. import android.os.Bundle; import android.webkit.WebView; import android.webkit.WebViewClient;
[Solved] Android flutter's flutter_webview_plugin 9to5Answer
To handle the webpage loading status we will use WebViewClient class. Let's get started: Step1 : Create Jetpack compose project in Android studio Step 2: Follow step for setup Jetpack Compose with Android Studio Step 3: Now create a webview compose with Webview component

android How to load a custom page in a web view when there is no network connection Stack
Explore the WebView example on GitHub for more details.. Add a WebView to your app. To add a WebView to your app, you can include the

React Native WebView Loading Websites and HTML in React Native
Problem: How to load WebView with ProgressBar?Description:Earlier I have published an video for Android - WebViewClient example where we have discussed about.

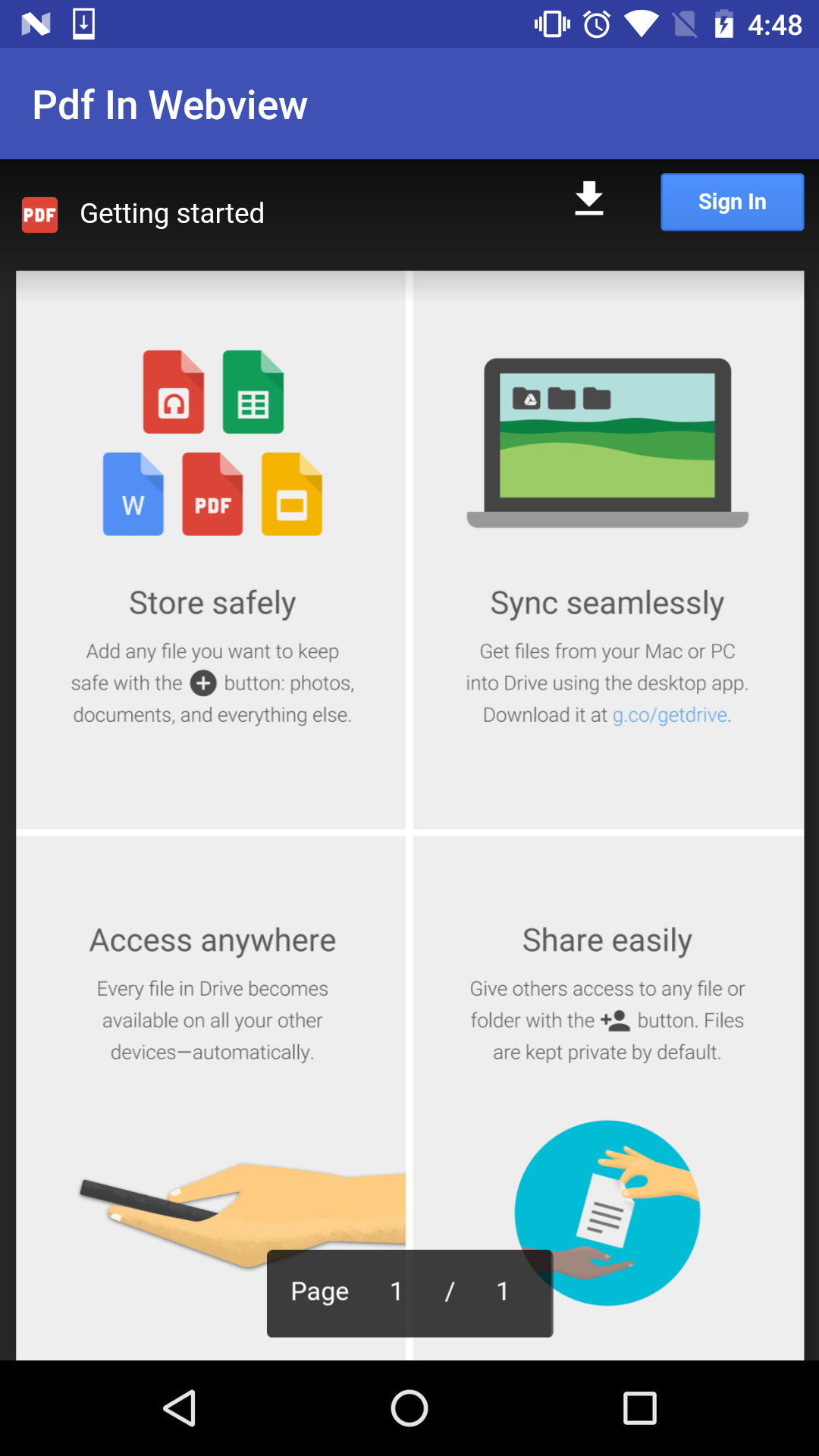
Open pdf in webview android Deepshikha Puri
Android provides several APIs to help you manage the WebView objects that display web content in your app. This page describes how to use these APIs to work with WebView objects more effectively, improving your app's stability and security. Version API

Adding WebView to your Flutter app Google Codelabs
Progressbar is a visual indicator of progress in some operation. Displays a bar to the user representing how far the operation has progressed; the application can change the amount of progress (modifying the length of the bar) as it moves forward. There is also a secondary progress displayable on a progress bar which is useful for displaying.

Android Webview Multiple Windows / Xamarin Forms Webview Xamarin Microsoft Docs We will show a
Create a new android application using android studio and give names as LoadingSpinnerExample. In case if you are not aware of creating an app in android studio check this article Android Hello World App. Now open activity_main.xml file from \res\layout folder path and write the code like as shown below.

Webview not loading url in android AndroidBugFix
Android WebView loadUrl. Once we've obtained a reference to the WebView we can configure it and load URLs via HTTP. WebView loadUrl () method is used to load the URL into the WebView as shown below: webView.loadUrl ("https://www.journaldev.com"); Before we start toying around with the url there are two critical aspects we should take a look at:

Understanding Android WebViews — SitePoint
How to Display Progress in ProgressBar While Loading URL in WebView in Android? - GeeksforGeeks How to Display Progress in ProgressBar While Loading URL in WebView in Android? Read Courses Practice ProgressBar in Android is a UI element that displays the status of some work being done in the background in the form of some animation.

Flutter How to Use the WebView Plugin DigitalOcean
You can postpone loading using the following ViewStub. To make it show or load anything, you must make it show the referred layout: How to Display Webpage Loading Progress Percentage in Android? Read Discuss Courses Practice In Android, a WebView is used to display a web page. Additionally, web clients are used to connect to a webpage and loading it. While the webpage loads, no real-time information about loading status is provided by the WebView. How to display progress bar while loading a url to webView in Android? Android Apps/Applications Mobile Development This example demonstrates how do I display progress bar while loading a url to webview in android. Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
How to resize a android webview after adding data in it? StackTuts
![]()
[Solved] Android webview loading data performance very 9to5Answer